よし!スライドを作ろう!
と思って既存のデザインを選択して作り始めると・・
上手い人と比べてなんかスッキリしないとか見やすさが違う・・。
こんなことを感じることがあると思います。
見やすいスライドを作るポイントは5つです。
- フォントを変える
- 使用する色を3つまでにする
- デザインをテンプレート化する
- 文字や図形は整列する
- 句読点は使わない(長い文章にしない)
この記事ではポイントに沿って具体的なPowerPointの操作方法について解説します!
この記事はこんな人におすすめです。
- PowerPoint初心者
- 見やすいスライドを作りたいけど上手くいかない
- これからスライドを作ろうと思っている人
この記事を読むことで
- シンプルかつ格好いいスライドが作れます
- スライド作成時の作業効率が上がります
では実際にPowerPointの画面を示しながら解説していきます。
デザインのテンプレートを作る
まずは真っ白なスライドの状態からスタートします。
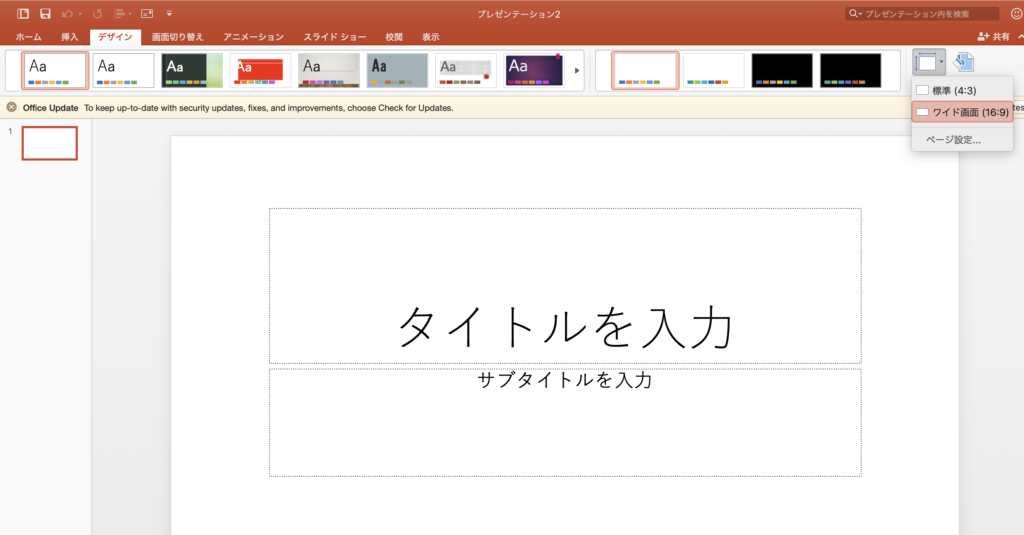
プロジェクターで投影することを想定している方は最初にサイズを変更します。

デザインタブをクリックしスライドのサイズを標準(4:3)にします。
標準と表示されていますがデフォルトはワイドになっています。
4:3はほぼ正方形に近い形でワイドは横長になっています。
これは必ず最初に変更しましょう。
あとで変更すると文字や図形などのサイズが変わって修正作業に追われることに・・。
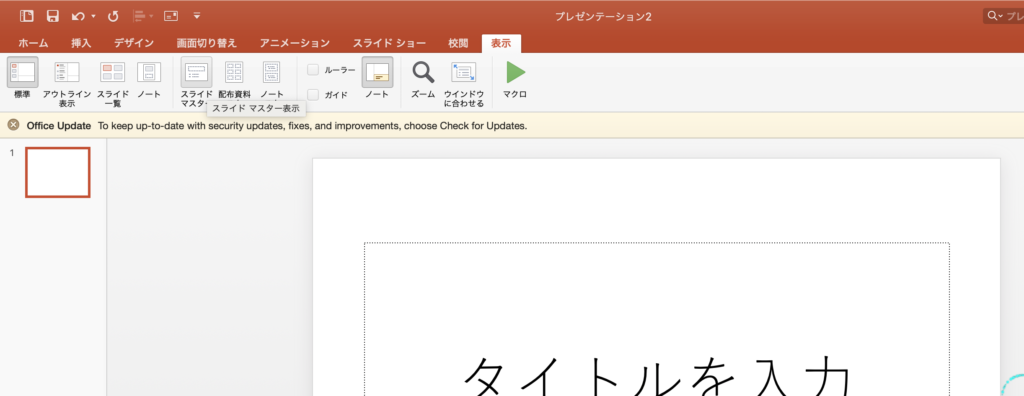
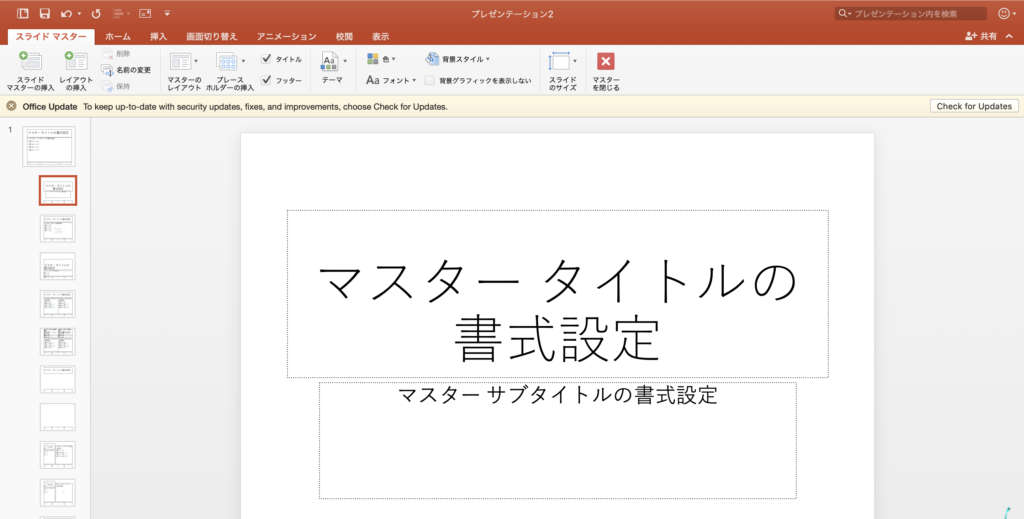
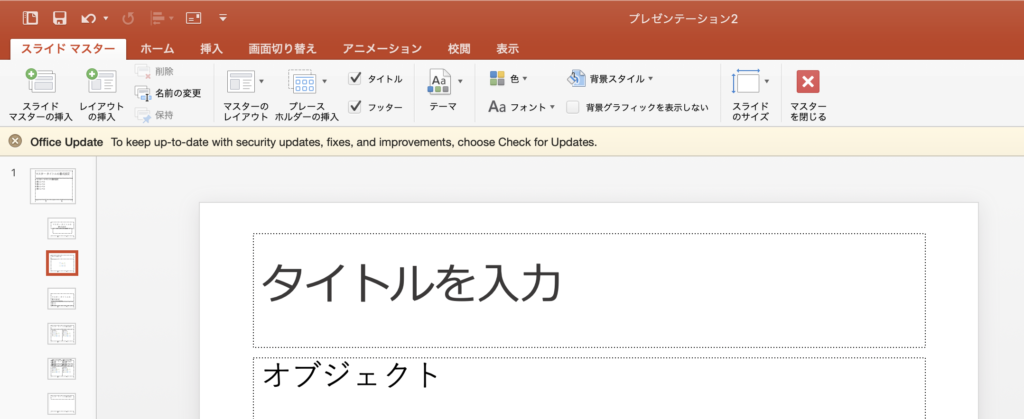
次にスライドマスターを開きましょう。
表示タブのスライドマスターをクリックします。

するとこのような画面になります。

このスライドマスターを使用して自分好みに設定すると全てのスライドが同じ設定になります。
なので毎回スライド毎に設定を変える必要がなくなるので見栄えだけでなく作業効率アップにも繋がります。
全体が統一感のあるデザインとなって断然見やすくなります!!
向かって左の枠には色々な形式のスライドが表示されています画面に表示されている形式を多用することになります。
なので設定を変更するのはこの形式のスライドだけでOKです。
フォントを変える
この作業もスライドマスター上で行います。
デフォルトでは明朝体やゴシック体になっていると思います。
- メイリオ
- ヒラギノ角ゴシック
プレゼンの際にWindowsをお使いの方はメイリオがお勧めです。
ヒラギノはWindowsの場合少し線が細い印象があります。
なのでプロジェクターに投影した場合に見づらくなります。
MACのままプレゼンする場合はヒラギノでもOKです。
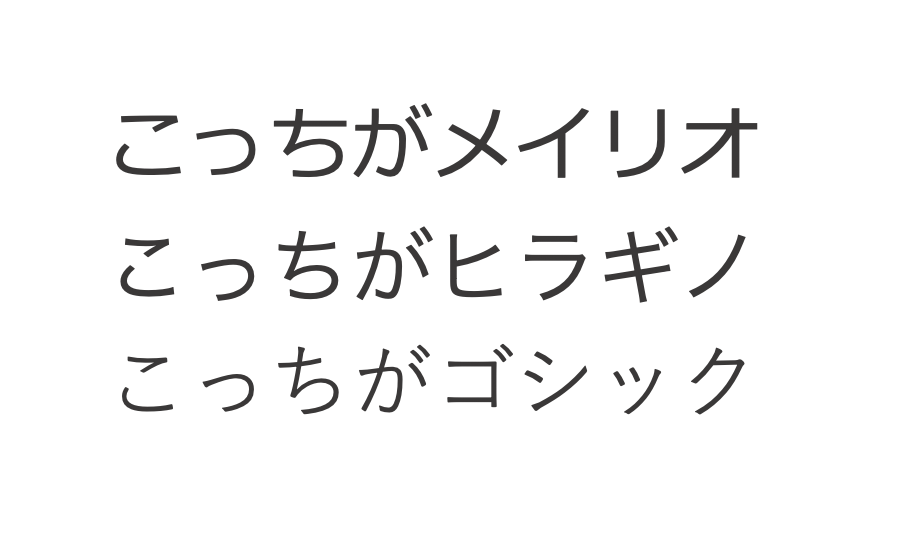
ちなみに実際のフォントがこちらです。

※注:Macbookを使用してます
個人的にはメイリオが一番オススメ!
簡単な作業でタイトルをカッコよくする方法
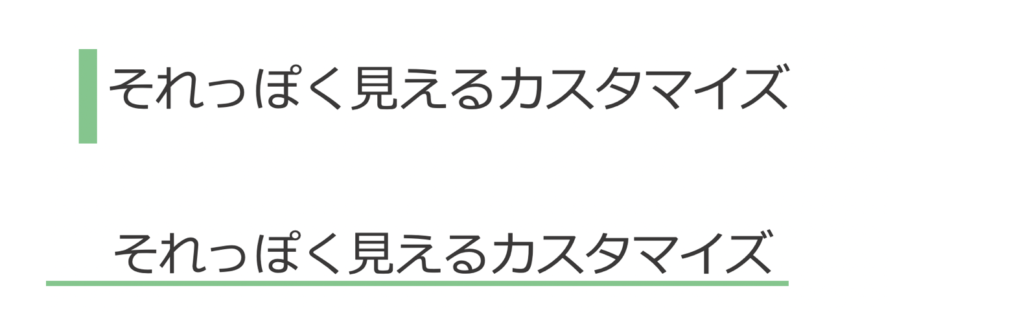
フォントの変更とともに加えると見栄えが良くなるのが
スライドのタイトル付近にバーを挿入することです。

挿入タブから四角の図形を選択しこのような形にするだけです。
スライドマスターにこれも加えることで全てのスライドにバーが挿入されます。
簡単かつ見栄えが良くなるのでコスパ抜群です!
カラーは3つだけにする!
ここまでこだわるの・・・
と思っている方もカラーだけ決めればもう終わりです!
3つというのは
- メインカラー
- アクセントカラー
- 文字色
これでOKです!
文字色については真っ黒ではなく黒に近いグレーを使用しています。
私自身はコチラのサイトで勉強しました。
RGBを使ってオシャレなカラーを選択しよう
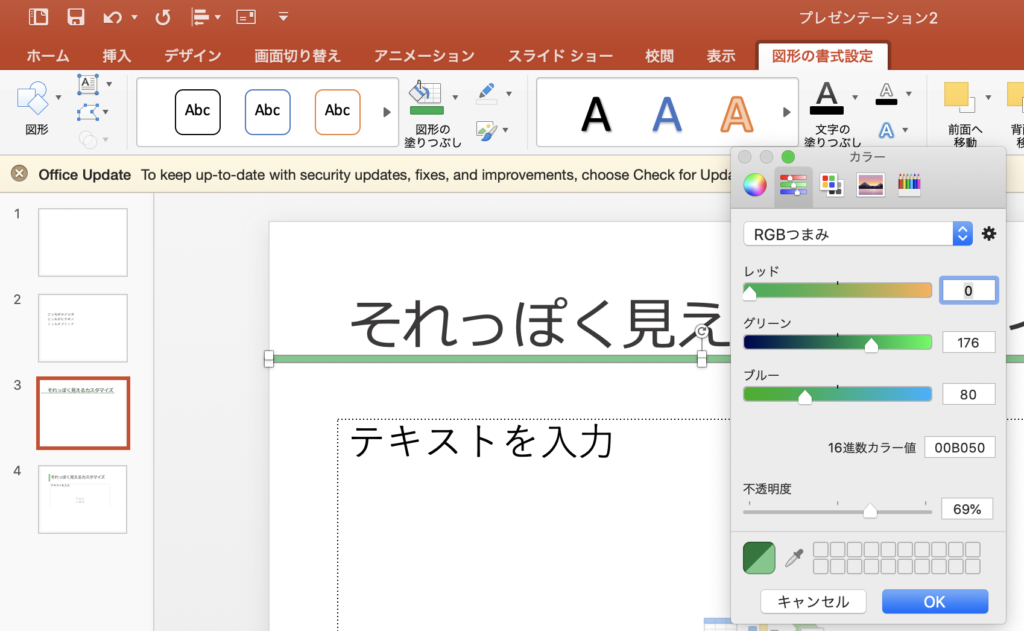
カラーは既存のものを使用するよりもRGBを指定する方がオシャレなカラーを選択できます。
RGBは下記の画像のように指定することができます。
ネットで調べるとカラーの一覧とRGBが記載されているサイトがあるのでそちらを参照してください。

テンプレートして保存する
ここまできたらもう終わりです。
スライドマスタータブからマスターを閉じるをクリックします。

すると全てが同じ設定になります。
あとは表紙のデザインをすれば終了です。
表紙のデザインはあまりこだわらなくても良いと思います。
ただしタイトルはプレゼンの内容が分かるようなものが良いと思います。
最後にスライドを名前をつけて保存すればOK!
新しいスライドを作成するときはこのスライドをコピーして使用すればいつでもこの初期設定をせずに作業ができます。
効率アップですね♪
文字や図形を整列する
これは見栄えを良くする方法です。
こんなことありません?
なんだか文字や図形がバラバラに配置されてしまう。
これは整列機能を使うと解決します!!
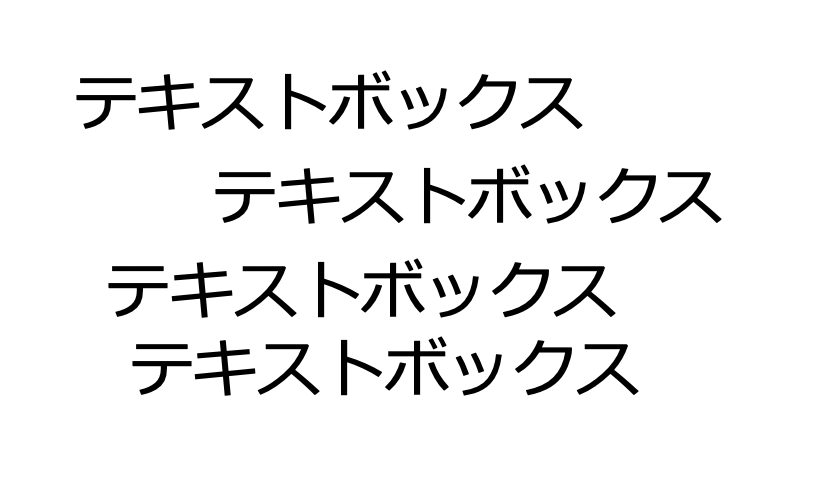
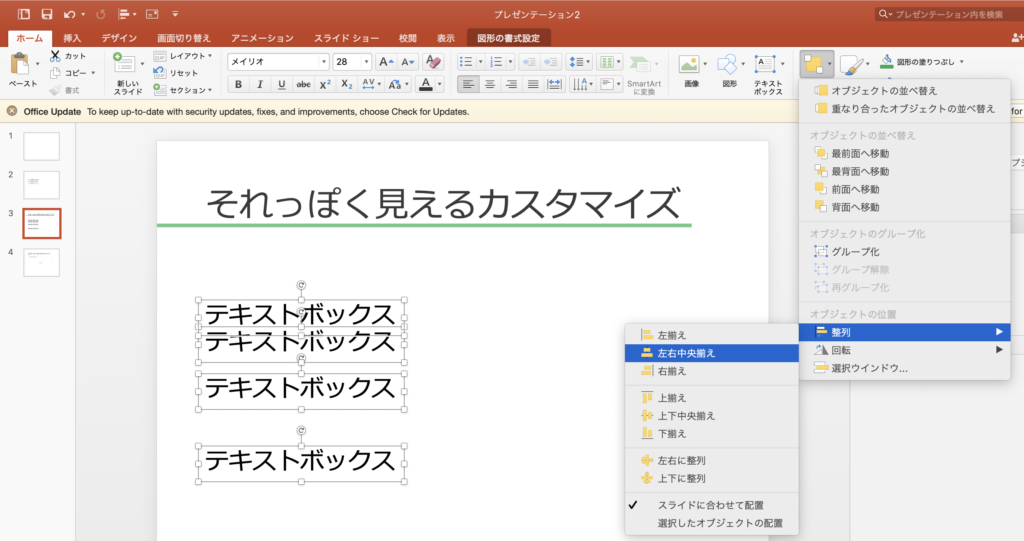
例えば下のようにテキストボックスがバラバラに配置されている状態だとします。

これを整列機能を使ってキレイに配置し直しましょう!
文章や図形を左右に調整する方法
まずは全てのテキストボックスを選択します。
SHIFTキーを押しながら選択すると同時に選択できます!
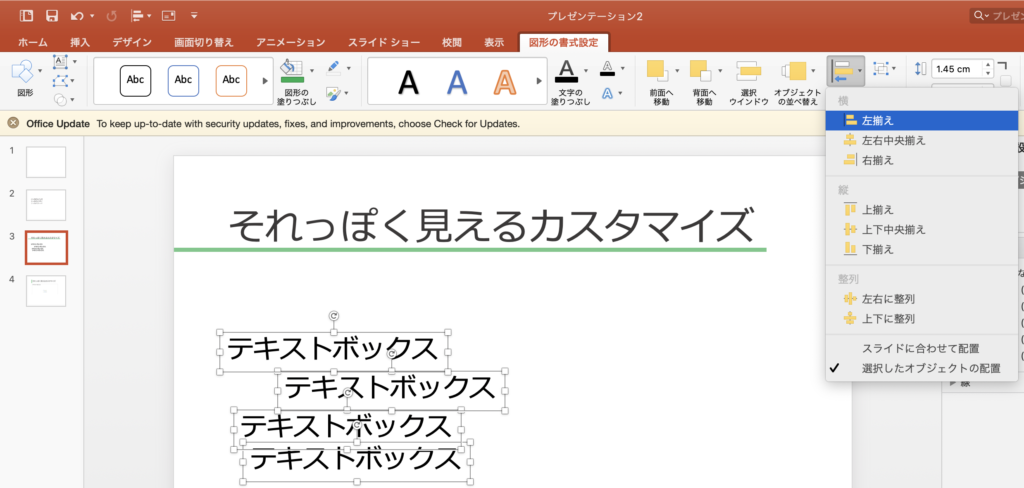
全てを選択した状態で整列タブから左揃えをクリックします。

すると左側にピタッと揃います。
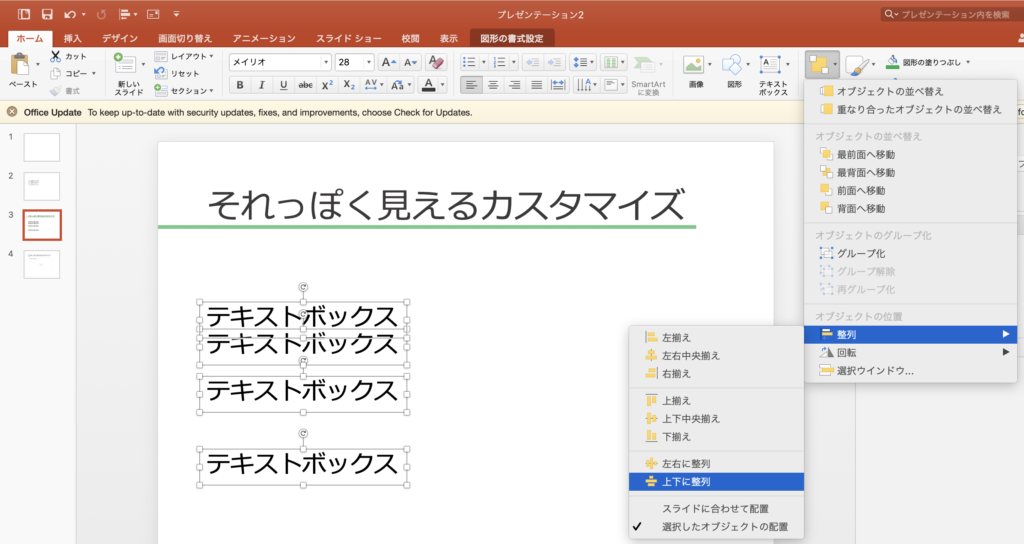
次に上下に整列を選択します。
すると上下・左右に全てが揃います。

文章や図形をスライドの中央に寄せる方法
テキストボックスや図形をスライドの中央に揃えたい場合も同様の手順です。
整列タブから左右中央揃えを選択しますが
その前にスライドに合わせて配置にチェックが入っていることを確認してください。

なんて気持ちが良いの!!笑
この機能を使いこなせるだけで本当に作業効率や見栄えが変わります。
句読点は使わない
これは前回の記事でも紹介しましたが

書籍などの文章をそのまま書き写すことはNGです。
句読点を使わないというのは文章にしないことを意識することと同じです。
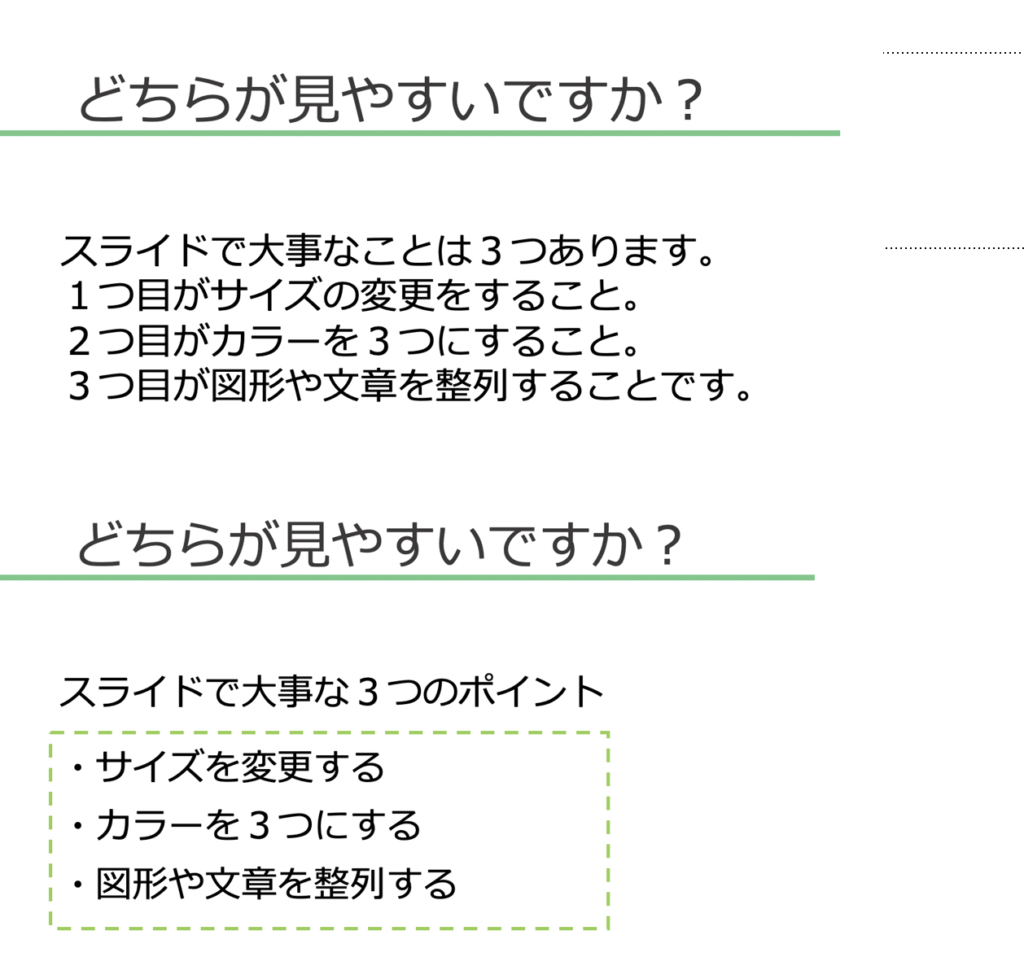
実際に違いを見てみましょう。

どちらのスライドも情報量・フォント・文字の大きさは同じです。
ポイントは何かというと
- 箇条書きにする
- 複数のテキストボックスを使う
これです。
1つの大きな枠のテキストボックスに文字を入力すると整列機能が使えません。
箇条書きにする場合は1つの文章にテキストボックス1つの感覚で入力します。
さらには枠で囲んであげるとさらに見栄えがよくなります。
枠の色はメインカラーを少し薄くすると統一感があってGOODです!
まとめ
- フォントを変える
- 使用する色を3つまでにする
- デザインをテンプレート化する
- 文字や図形は整列する
- 句読点は使わない(長い文章にしない)
最後まで読んでいただきありがとうございました!
この記事が参考になった方は是非シェアしてください♪
SNSのフォローもお願いします。